This is a page where I'll experiment with CSS. I'll use this as a personal reference of common styles in CSS. You should view the source of this page, and also see the stylesheet at demo.css.
In a paragraph tag, you can use span tags to change the color as well as background color, or underline the text. There are also HTML tags to do italics, bold, and underlining.
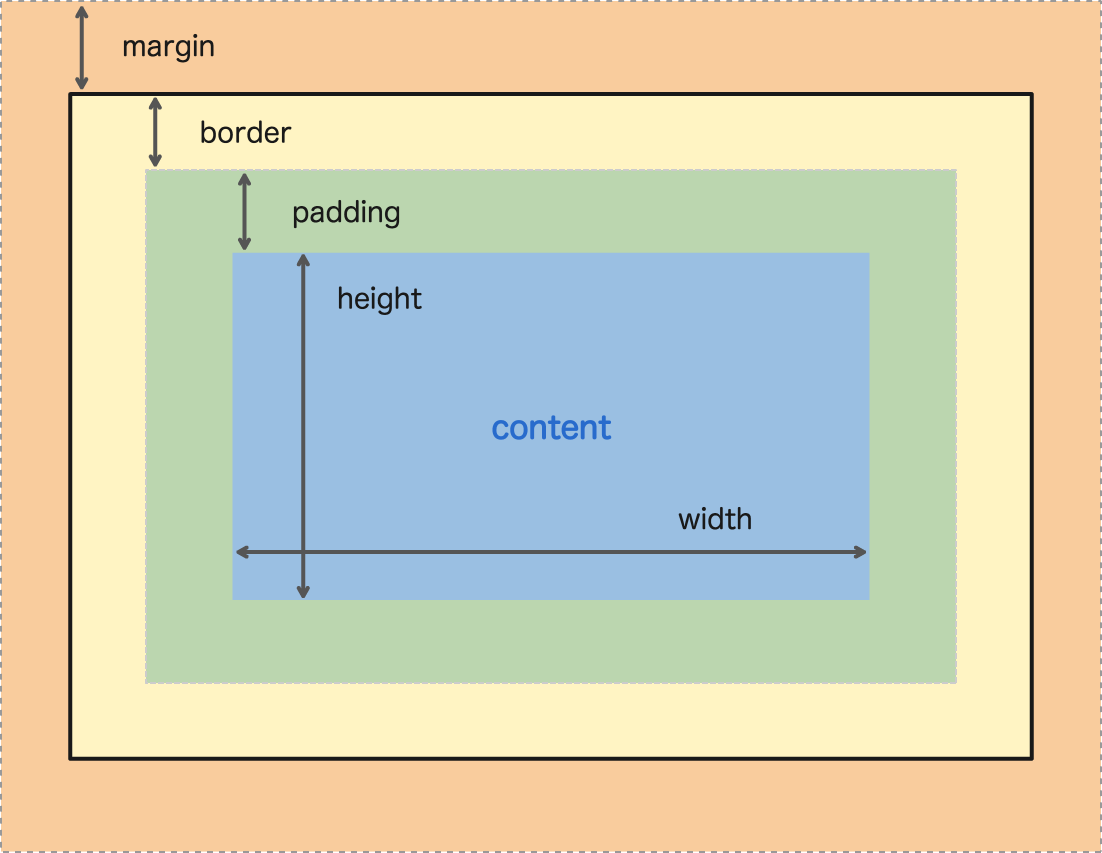
Recall the CSS box model.
Each element in the DOM tree is basically a rectangle
with a padding, border, and margin. See the image below. By the way, this
image has a max-width of 600 pixels and is centered using display:block.

Here is a single span with a lot of text in it, which might wrap. This span also has a border around it. Resize the page and see what happens to the border. Huh, I guess the CSS box model doesn't ensure that each thing is a box after all?
Check out these mouseover effects of these links: link1 link2 link3 And note that for link2, I also changed the color. By default, these links are blue, and purple if you already visited the linked site. Both those colors are changeable. You can also remove the underline, like for link3.
Check out the difference between these spans: